詳細 : 著者: 佐藤 あゆみ / 出版社: 技術評論社 / ページ数: 208ページ / 発売日: 2019/5/1
プログラミングを知らなくてもWebページを高速化できる
Webページは高速化した方が良い
最近はPCよりモバイルユーザーが増えていることもあり、Webページの表示スピードは速いに越したことはありません。
Web担当者の方は「PageSpeed Insights」の速度改善について意見を求められることもあるのではないでしょうか。
自分もWebサイトのスコアを上げるため、PageSpeed Insightsで指摘された内容を一つ一つ調べながら対応したことがありますが、その時この本を見ていればと思いました。
開発者でない方が対象
「PageSpeed Insightsって何!?」という状態の方がまさにこの本の対象です。デザイナーやディレクターなど、普段ソースコードの編集などは行わない方でも無理なく概要を理解し、実践できるように書かれています。
入門と実践にわかれていて、手を動かしながら読めるのも良いです。また、必要なところではWindowsとMacのどちらについても解説があるので詰まることもないと思います。
Chrome DevTools(検証ツール)
Webサイトの検証によく使われているのがChromeブラウザの「デベロッパーツール」です。自分も毎日といっていいほど良く使っています。
自分も少しは知っているつもりでしたが、こんなこともできるのかと色々な発見があり、勉強になりました。デベロッパーツールはかなり多機能なので紹介されている以外にも様々な機能がありますが、書籍内で紹介される内容が理解できれば検証を行うには十分です。
参考になった部分を少しピックアップ。
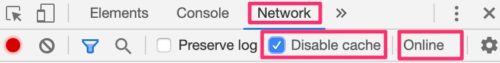
Networkタブ
「Disable cache」にチェックを入れると、デベロッパーツールを開いている間はブラウザキャッシュを無効にすることができます。Macでは「Shift + command + r」でキャッシュを破棄してリロードすることもできますが、ここにチェックを入れておけばそれも必要なくなります。

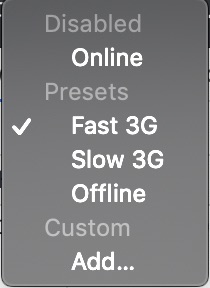
「PageSpeed Insights」の「モバイル」は大抵「パソコン」よりかなり評価が低くなるのですが、あまり気にも留めていませんでした。それが実は「モバイル」が3G回線での評価値となっていることを初めて知り、なるほどと納得しました。
「Online」の部分でこれと同じことができます。「Fast 3G」を選ぶと携帯の3G通信速度をエミュレートしてくれます。実際にネットワークスピードが遅くなるので、3GならWebページがどのように表示されるかを確認できます。

フロントエンドが対象
この書籍はWebページ高速化の超入門ということで、バックエンドは対象外です。とはいえ最近はよほど低速なサーバーを使っている場合や、ページ表示のために重い処理をしている場合を除いて、フロントエンドの高速化によって大きな速度改善が期待できます。
まずは書籍で紹介されているフロントエンドの速度改善を実行し、それでもまだ遅いという場合にバックエンドの改善を検討すれば良いと思います。
フロントエンドの主な内容は画像・css・javascriptなど静的ファイルの圧縮やキャッシュの活用などです。これらを一つ一つ最適化することでPageSpeed Insightsのスコアをかなり上昇することができます。
実践しながら試すことができるサンプルサイトも一式用意されています。Webサイトの高速化をどうすれば良いか悩んでいる方は、まずは書籍の通り一通り実践してみることをおすすめします。
WebPについての補足
本書で紹介されていた画像形式のWebPについて、Can I useで見ると、2019年10月現在ではFirefox for Androidが対応したようですが、Safari・IEはやはりまだ非対応のようでした。
最新のWebブラウザシェアランキングTOP10(日本国内・世界)では、SafariとIE合わせると世界で約9.49%、日本では16.53%あるので、使用するにはまだ少し時間がかかりそうです。
まとめ
Web高速化は自分でもやったことがあり、答え合わせをするような気持ちで読みました。読んでみると知らないことも多く、また説明が丁寧で大変勉強になりました。既に高速化を行ったことがある方でも読む価値があると思います。
フロントエンドは目まぐるしく変化するため、この先ずっと同じ手法が通用するというものでもありませんが、静的ファイルの圧縮などはやはり行ったほうが良いものですし、ベースとなる手法や考え方はこれからも応用が効くはずです。
まずは一通り高速化を行って基礎を掴みたいという方にはかなりオススメしたいです。
詳細 : 著者: 佐藤 あゆみ / 出版社: 技術評論社 / ページ数: 208ページ / 発売日: 2019/5/1



